
Showing comments using Bluesky
You can also show comments on your blog posts using bluesky.
How it works
Set the BLUESKY_IDENTIFIER in your src/config.json file to your bluesky handle (without the @).
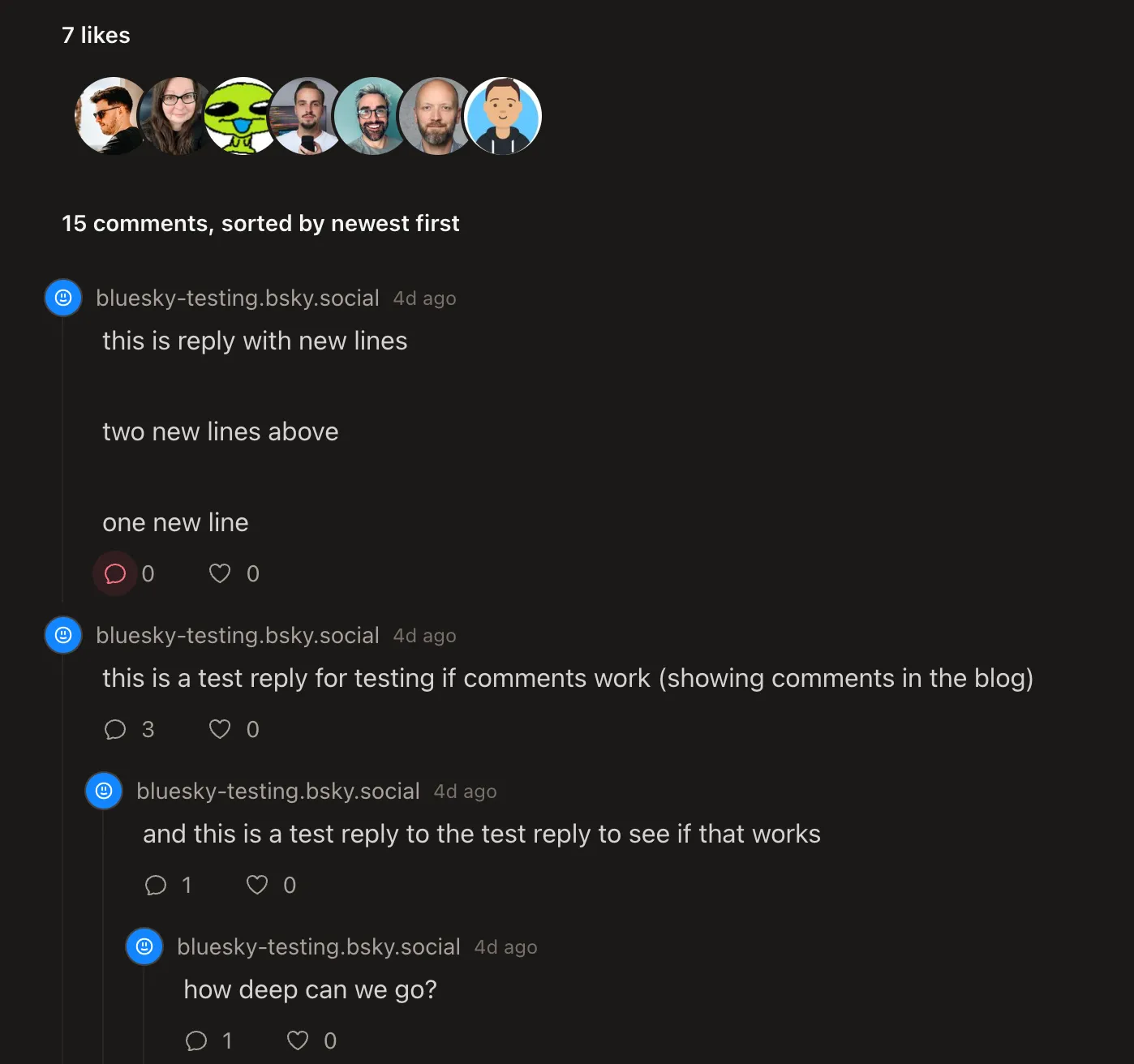
Then just post a link to your blog post on bluesky and comments will be shown on your blog posts, looking something like this:

Note that no “add comment” link is shown if there is no post on bluesky linking to your blog post.
Comments are both server-side rendered on build and updated on the client when you navigate to the page (so they work without javascript, but might be a bit outdated).
If you post a link to your blog post on bluesky, likes will also be shown (see likes via bluesky).
If you don’t want to show likes, you can disable them using the disableLikes option in your post options.
disableLikes: true
See a live example below: